Cocoonには標準装備として、トグルボックス(アコーディオンボックス)があります。
アコーディオンの中身
このトグルボックス(アコーディオンボックス)を連続で並べて使用する時に、微妙な隙間が空いてしまうのがちょっと気になる…。

なんかこう、連続で使った時にピッタリとしてほしい…。
あと、文字を左寄せにしたい…。
要は上記のような並びのボックスにしたかったということなんです。

できてるー!!
連続したトグルボックス(アコーディオン)のカスタマイズをしたので、もし使いたい方がいればどうぞ~って感じで公開していきます。
- Cocoonを使用していること
- Gutenbergのブロックエディタを使用していること
- 2つ以上並べることを前提にしていること
もちろんクラシックエディタでもできますが、クラシックエディタの解説は載せていません。
【Cocoon】トグルボックス(アコーディオン)カスタマイズ手順
手順は以下のとおりです。
- STEP1CSSコピペ
style.cssにコードをコピペ
- STEP2ブロックに追加CSSクラスを設定
トグルボックス(アコーディオンボックス)に、追加CSSクラスを設定する。
5分もあれば終わりますね!
STEP1:CSSをコピペする
CSSをコピペしていきます。
外観→テーマエディター→style.css(子テーマ)
外観→カスタマイズ→追加CSS
どちらかに貼り付けてください。
コピペするコード

一番下のコピーボタンを押せば、簡単にコピーできます。
/*cocoonトグルボックスカスタム*/
.ath-toggle-first .toggle-button, .ath-toggle-middle .toggle-button, .ath-toggle-last .toggle-button{
text-align:left;
border-radius:0px;
}
.ath-toggle-first{
margin-bottom:0px;
}
.ath-toggle-first .toggle-button{
border-bottom:0px;
}
.ath-toggle-middle{
margin-top:0px;
margin-bottom:0px;
}
.ath-toggle-middle .toggle-button{
border-bottom:0px;
margin-top:0px;
margin-bottom:0px;
}
.ath-toggle-last{
margin-top:0px;
}
.ath-toggle-last .toggle-checkbox:checked~.toggle-button{
border-bottom:0px;
}
.ath-toggle-first .toggle-checkbox:checked~.toggle-content,.ath-toggle-middle .toggle-checkbox:checked~.toggle-content{
border-bottom:0px;
border-radius:0px;
}
.ath-toggle-last .toggle-checkbox:checked~.toggle-content{
border-radius:0px;
}
/*cocoonトグルボックスカスタム*/
コピペしたら、STEP2に進みます。
STEP2:ブロックエディターにクラスを追加する
元々のトグルボックス(アコーディオンボックス)は残しつつ、左寄せにしたい場合のみ適応するという形にしましたので、追加クラスを設定する必要があります。

左寄せにしたいときだけ使えるってこと!
CSSクラスの追加方法
左寄せの連続トグルボックス(アコーディオン)は、2つ以上つなげることを前提に作られています。

今回は3つ並べる前提でお話していきますね。
- STEP1Cocoonの機能でトグルボックスを追加

ブロックエディターでトグルボックスを追加します。
自分の好きな数追加してください
今回は3つにしました。 - STEP2高度な設定にCSSクラスを追加

トグルボックスのブロックを選択
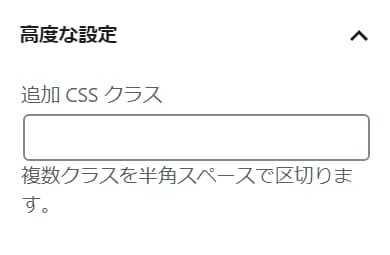
色などを設定できるところ(右側)の一番下にある高度な設定
ここに追加CSSクラスを入力します。 - STEP3それぞれにクラスを追加【重要】

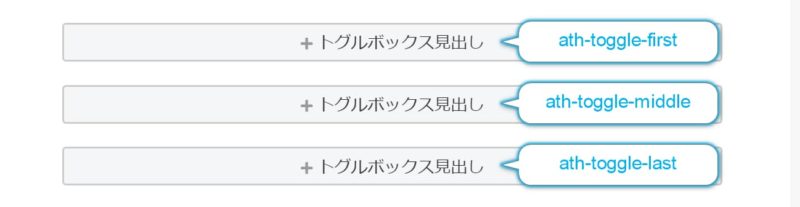
連続トグルボックス(アコーディオン)に追加するCSSクラスはそれぞれ異なります。
・最初「ath-toggle-first」
・中央「ath-toggle-middle」
・最後「ath-toggle-last」2つの場合
1番目に「ath-toggle-first」
2番目に「ath-toggle-last」
とCSSクラスを追加します。3つ以上
最初と最後以外は全部「ath-toggle-middle」にすればOKです。
左寄せの連続トグルボックス(アコーディオンボックス)の導入は以上になります。
アイコンを変更したい:トグルボックス【Cocoon】
例えばこんな感じで、Q&Aのようなリストを作りたい場合。
もちろん良いですよ。
変えられますよ。
増やせますよ。
アイコンを「+」から「?」に変更したいなーって人は、続きをどうぞ。

またコピペするだけなんで、3分くらいかな!
STEP1:CSSをコピペする
CSSをコピペしていきます。
外観→テーマエディター→style.css(子テーマ)
外観→カスタマイズ→追加CSS
どちらかに貼り付けてください。
コピペするコード

一番下のコピーボタンを押せば、簡単にコピーできます。
/*トグルアイコン*/
.ath-toggle-q .toggle-button::before{
content:'\f059'}
コピペしたら、STEP2に進みます。
STEP2:高度な設定に追加CSSクラスを入れる。
追加方法は同じ。
高度な設定のところに「ath-toggle-q」を追加します。
それぞれのクラスは半角スペースで入れてあげましょう。
例:『ath-toggle-first ath-toggle-q』
以上です!
まとめ
全部表示されていると、自分が知りたい情報だけ見つけるのが大変になりますよね。(特にスマホの場合)
トグルボックス(アコーディオン)になっていれば、知りたいところだけポチッとすればいいのでユーザーフレンドリーな気がします。

ページが縦長にならないしね!
「ええやん。」と思ったら、コピペして使ってみてください。


コメント