WordPressのGutenbergには、5.3以降から標準装備として画面を分割する機能がついています。

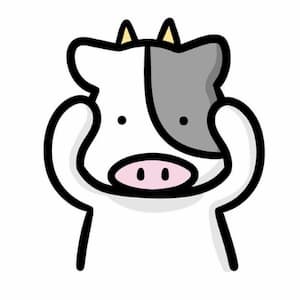
俺たち

スマホでは

たて並び
しかし残念なことに、スマホで見た時にはすべて縦並びになってしまいます。
※上の画像はPC(広い画面)では横並び・スマホ(狭い画面)では縦並びになっています。
PCでご覧の方は画面サイズを狭くしていくと、途中で切り替わると思います。

スマホでも横並びのままにしたい!
スマホは基本的に1カラムでも良いと思いますが、2カラム・3カラムを維持したいときもありますよね?
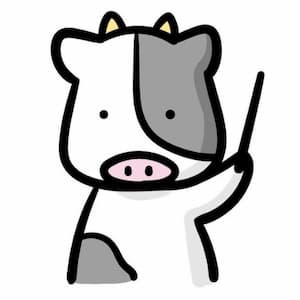
ということで、スマホでも横並びを維持するようにしてみました。
上の画像はスマホ(狭い画面)でも横並びを維持します。
・WordPressのGutenberg(ブロックエディタ)を使用している。
・スマホでも2カラム・3カラムを維持したい。
【WordPress】スマホでも2カラムを維持するサンプル
ちょっとテストも兼ねてサンプルを用意しますね。
スマホ2カラム維持テスト

こっちは左側

こっちは右側
スマホ3カラム維持テスト

左

中央

右
スマホ4カラム維持テスト

1

2

3

4
スマホで横並び表示するなら、最大でも4つくらいでしょうか。
一応、グーテンベルクの設定では最大で6分割できます。
スマホ2カラム維持【コピペ】
では早速コピペしていきましょう。
手順は以下のとおりです。
- STEP1CSSコピペ
style.cssにコードをコピペ
- STEP2追加CSSクラスを設定
カラムブロックに、追加CSSクラスを設定する。
5分もあれば終わりますね!
STEP1:CSSをコピペする
CSSをコピペしていきます。
外観→テーマエディター→style.css(子テーマ)
外観→カスタマイズ→追加CSS
どちらかに貼り付けてください。
コピペするコード

一番下のコピーボタンを押せば、簡単にコピーできます。
/*スマホ横並び維持*/
.ath-colfix{
flex-wrap:nowrap;
}
@media (max-width: 599px){
.ath-colfix .wp-block-column:not(:first-child) {
margin-left: 5px;
}
}
コピペしたら、STEP2に進みます。
STEP2:追加CSSクラスを設定

カラムブロックに追加CSSクラスを設定します。
スタイルやテキスト設定などを変更する時に使う右側のところの一番下に「高度な設定」というところがあるので、そこに「ath-colfix」を追加します。
■ 設定する場所
カラムブロック→ブロック→高度な設定
■ 設定する追加CSSクラス
ath-colfix
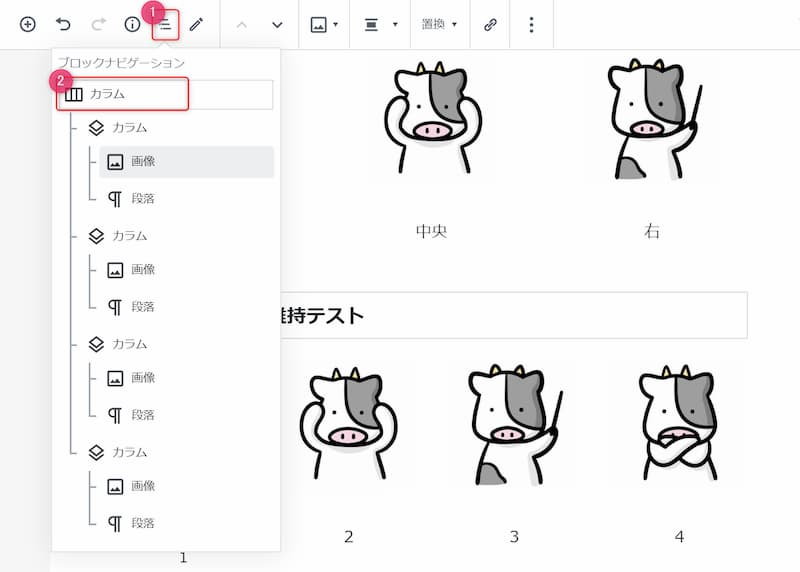
それぞれのカラムではなく、「カラムブロック全体」にクラスを追加する

???

カラムブロック(カラム全体)の設定は、ブロックナビゲーションから選ぶと選択しやすいです。
以上です。
となりのカラムにピッタリくっつけたい場合
コピペしてもらった「margin-left: 5px;」の部分が、隣との間隔(左のスペース)となります。
数字部分を変えれば、広さが変わります。
また、ピッタリとくっつけたい場合は0にするか「@media~」以降を消してください。


コメント